📖 引言
最近腾讯云轻量服务器到期,趁着迁移Docker应用到新服务器的机会,顺手对Uptime Kuma的默认主题进行了CSS美化。新主题采用了与本博客一致的类拟态化设计风格,支持暗色/亮色模式自适应,优化了状态卡片的层级结构,显著提升了数据的可读性。虽然CSS主题风格与博客保持一致,但也完全可以独立使用,整体效果简洁美观!
🌟 CSS主题特点
- ✅ 双模式适配:自动跟随系统深色/浅色主题
- ✅ 极简卡片布局:降低视觉干扰,聚焦核心状态
- ✅ 动态色彩标识:通过呼吸渐变颜色直观反映服务状态
- ✅ 响应式适配:完美兼容手机/平板/桌面端
- ✅ 轻量级代码:仅需CSS代码,零性能损耗
⌨️ CSS代码
:root {
--bs-white: #fff;
--bs-dark: #212529;
--bs-green: #008000;
--bs-danger: #dc3545;
--bs-body-bg: #f6f7f9;
--bs-blue: #0d6efd;
--bg-linear-gradient: linear-gradient(180deg, #f6f6f6, #f8f8f8);
--border-solid-main: 2px solid var(--bs-white);
--border-solid-small: 1px solid var(--bs-white);
--shadow-box-main: 8px 8px 15px 0 rgba(55, 99, 170, 0.1), -8px -8px 15px 0 var(--bs-white), inset 0 4px 15px 0 rgba(255, 255, 255, 0.5);
--shadow-box-small: 5px 5px 12px 0 rgba(55, 99, 170, 0.1), -5px -5px 12px 0 var(--bs-body-bg), inset 0 4px 10px 0 rgba(255, 255, 255, 0.5);
--shadow-inset-box: inset -4px -4px 12px #f1f1f1, inset 4px 4px 12px #e2e2e2;
}
.dark {
--bs-white: #2d2d2d;
--bs-dark: #e9ecef;
--bs-green: #00c800;
--bs-danger: #dc3545;
--bs-body-bg: #222222;
--bg-linear-gradient: linear-gradient(180deg, #242424, #222222);
--border-solid-main: 2px solid rgba(45, 45, 45, 0.8);
--border-solid-small: 1px solid rgba(45, 45, 45, 0.6);
--shadow-box-main: 8px 8px 15px 0 rgba(0, 0, 0, 0.3), -8px -8px 15px 0 #242424, inset 0 4px 15px 0 #222222;
--shadow-box-small: 5px 5px 12px 0 rgba(0, 0, 0, 0.25), -5px -5px 12px 0 #242424, inset 0 4px 10px 0 #222222;
--shadow-inset-box: inset -4px -4px 12px #0d0d0d, inset 4px 4px 12px #1a1a1a;
}
body {
background-color: var(--bs-body-bg) !important;
}
/* LOGO标题样式 */
.title-flex {
font-weight: bold;
justify-content: center;
}
/* 按钮 */
.btn-info {
color: var(--bs-dark);
background-image: var(--bg-linear-gradient);
box-shadow: var(--shadow-box-small);
border: var(--border-solid-main);
}
.btn-info:hover {
color: var(--bs-dark);
background-color: transparent;
border-color: unset;
box-shadow: var(--shadow-inset-box);
}
/* 服务组标题 */
.group-title {
font-size: 2.5rem;
font-weight: 700;
opacity: .6;
-webkit-mask: linear-gradient(var(--bs-white) 50%, transparent);
mask: linear-gradient(var(--bs-white) 50%, transparent);
text-stroke: 1px var(--bs-dark);
-webkit-text-stroke: 1px var(--bs-dark);
-webkit-text-fill-color: transparent;
}
/* 服务项目列表样式 */
.monitor-list .monitor-list {
min-height: 45px;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.monitor-list .item .info {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.info1::before,
.info1::after {
content: "";
display: inline-block;
width: 10px;
height: 10px;
background-color: var(--bs-white);
margin: 0.5rem 0;
border-radius: 50%;
animation: breath 1.5s ease-in-out infinite;
}
.info1::after {
animation-delay: 0.75s;
/* 使两个圆点呼吸交替进行 */
}
.info .bg-danger+.item-name {
color: var(--bs-red);
}
.shadow-box {
margin-top: 0 !important;
background-image: var(--bg-linear-gradient);
border: var(--border-solid-main);
box-shadow: var(--shadow-box-main);
}
div[data-v-f71ca08e].mb-5:hover .group-title {
-webkit-text-fill-color: var(--bs-dark);
}
.monitor-list .item:hover {
background-color: var(--bs-white);
box-shadow: var(--shadow-inset-box);
}
.dark .monitor-list .item:hover {
background-color: var(--bs-body-bg);
}
/* 服务项目列表标题样式 */
.item-name {
font-weight: bold;
}
a {
text-decoration: none !important;
}
a.item-name:hover {
color: var(--bs-blue) !important;
}
/* 服务OK样式 */
.overall-status .ok {
color: var(--bs-green) !important;
}
.hp-bar-big .beat[data-v-636dc6a9] {
background-color: var(--bs-green);
}
.item .row {
justify-content: space-between;
}
/* 状态百分比改为呼吸状态 */
.info .badge.rounded-pill.bg-primary {
--bg: var(--bs-green);
}
.info .badge.rounded-pill.bg-danger {
--bg: var(--bs-danger);
}
.info .badge.rounded-pill {
position: relative;
display: flex;
min-width: auto;
width: 1rem;
margin-left: 0.1rem;
font-size: 0;
justify-content: center;
align-items: center;
background-color: transparent !important;
}
.info .badge.rounded-pill::before {
position: absolute;
content: "";
width: 1rem;
height: 1rem;
border-radius: 50%;
background-color: var(--bg);
animation: breath 1.1s ease-in-out infinite;
}
.info .badge.rounded-pill::after {
content: "";
width: 0.6rem;
height: 0.6rem;
border-radius: 50%;
background-color: var(--bg);
}
@keyframes breath {
0%,
100% {
transform: scale(1);
opacity: 0.2;
}
50% {
transform: scale(1.2);
opacity: 0;
}
}
/* 隐藏更新时间 */
.refresh-info.mb-2 {
display: none;
}
/* 公共样式优化 */
.col-md-4 {
width: 50%;
}
.col-md-8 {
max-width: 50%;
display: flex;
flex-wrap: wrap;
flex-direction: column;
}
.mb-5 {
margin-bottom: 2rem !important;
}
/* 底部样式 */
footer[data-v-b8247e57] {
margin: 1.5rem 0 !important;
}
footer p {
margin: 0 !important;
}
/* 适配手机 */
@media screen and (max-width: 768px) {
.monitor-list .monitor-list {
grid-template-columns: repeat(1, 1fr);
}
.group-title {
font-size: 2rem;
}
}⚙️ 配置说明
非常简单,复制上面的CSS代码直接粘贴在:状态页面->编辑状态页面->自定义CSS 框里,然后保存即可。
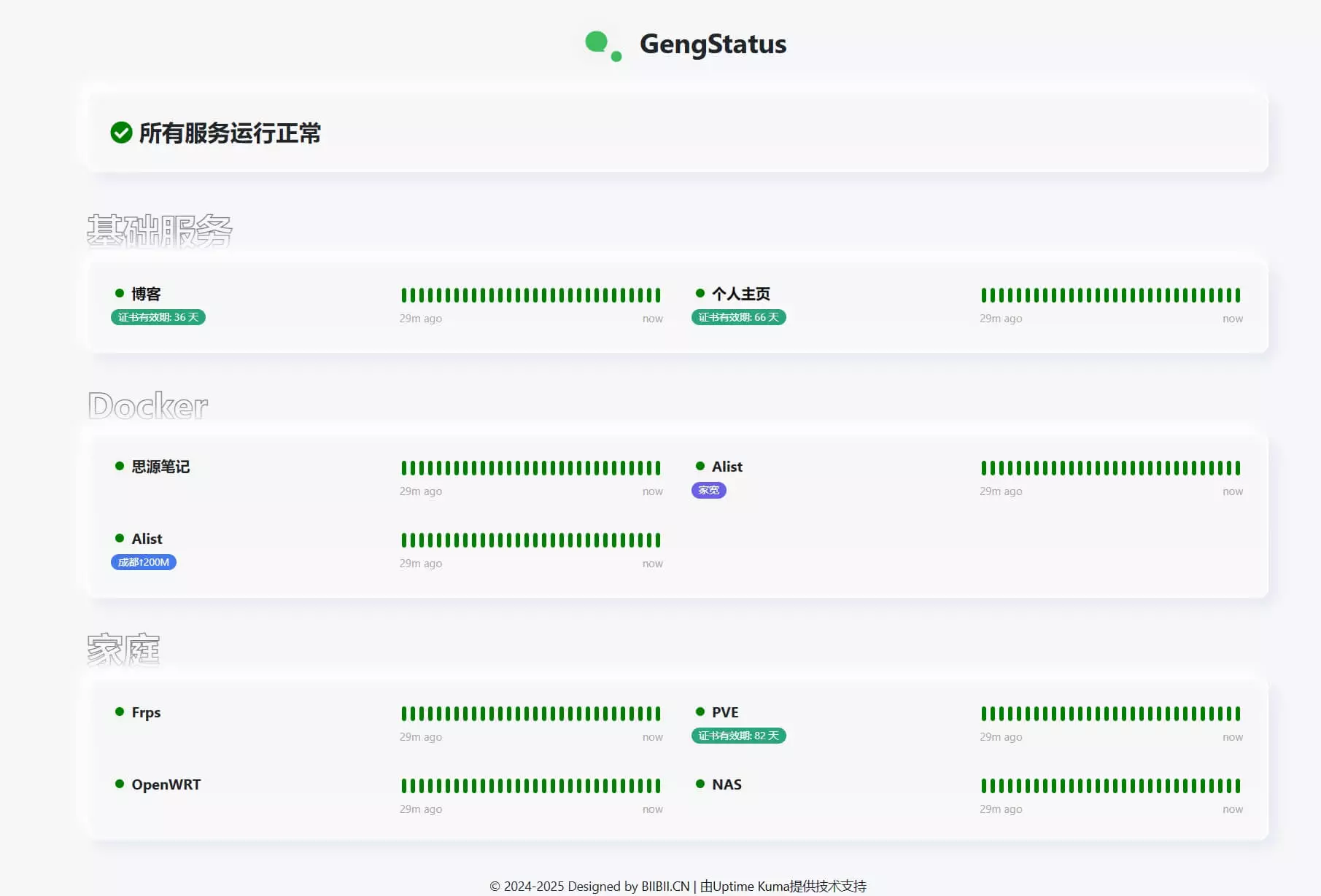
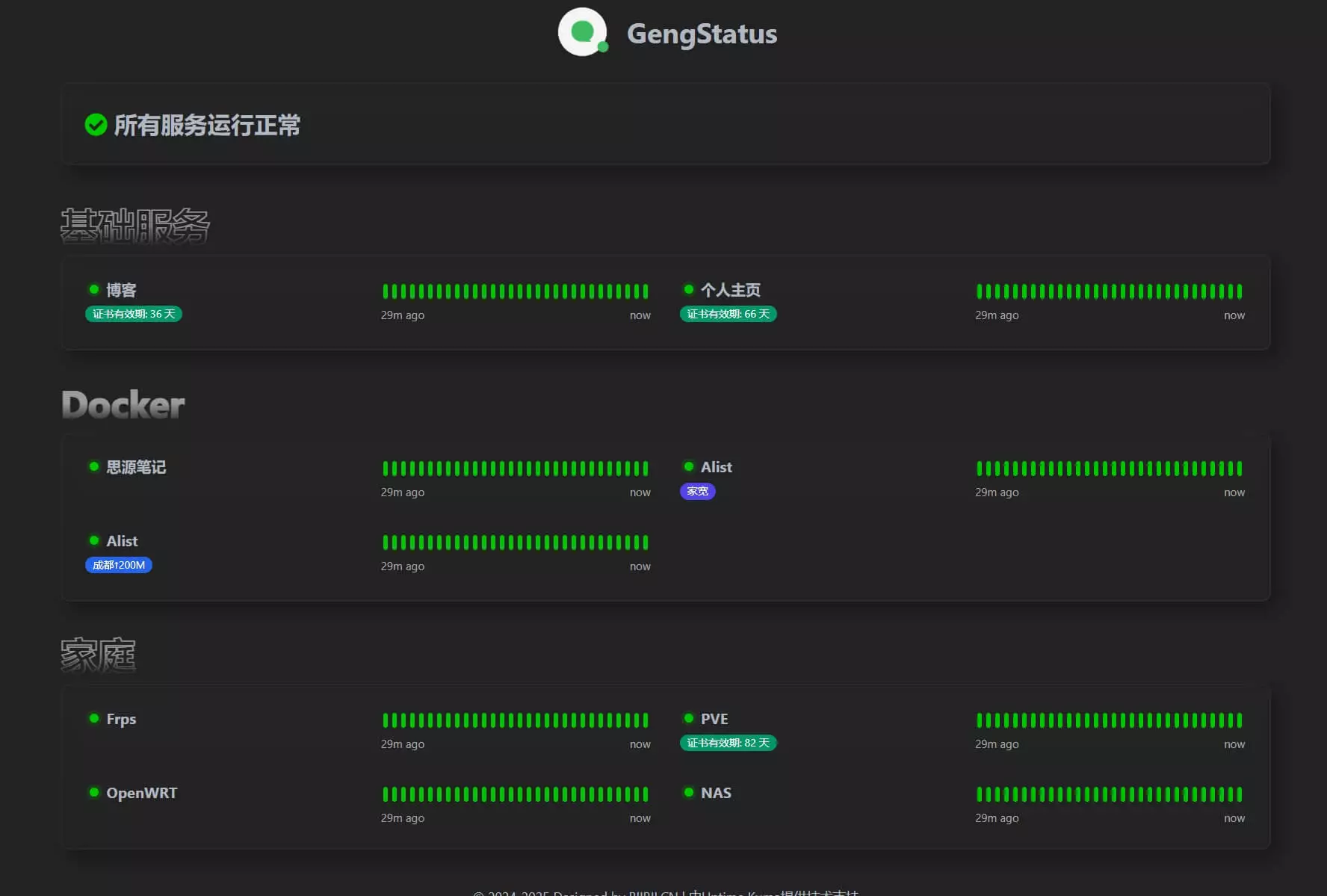
🖼️ 效果截图
🎉喜欢的话快去体验一下吧!!!



这个样式不错哎,待会试试!
可以,试试
有幸用过这个样式,还不错,不过我现在的样式更精凑而且有百分比更详细。
哈哈,确实
这个好看,感谢分享!
谢谢
不错,很好看
谢谢
哇,主题做心窝上了,有计划开源嘛?
Uptime Kuma CSS主题是自己复制css就可以用的哈
真不错。
谢谢